Ссылки на CDN
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
Как React, так и ReactDOM доступны через CDN.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>Указанные выше версии предназначены только для разработки приложения и не подходят для использования в продакшен-окружении. Минифицированные и оптимизированные для продакшена версии React перечислены ниже:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Для загрузки конкретной версии react и react-dom, замените 18 на номер нужной версии.
Зачем нужен атрибут crossorigin?
Если вы загружаете React из CDN, мы рекомендуем использовать атрибут crossorigin:
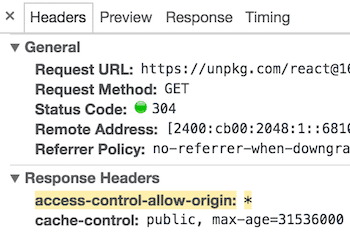
<script crossorigin src="..."></script>Желательно также проверить, что используемый сервис CDN устанавливает HTTP-заголовок Access-Control-Allow-Origin: *:
Такая практика позволит улучшить обработку ошибок в React 16 и более новых версиях.